wordpress设置让移动端不显示友情链接方法
最近和几个网站交换友情链接,结果发现很多网站在移动端下根本看不到友情链接,这种情况很普遍,所以也没法要求对方改版网站设计,但是自己的wordpress主题无论在PC端还是在移动端,都是能显示友情链接的。友情链接多了,在移动端显示的时候,网站最底部就很长一段都是友情链接的内容,看上去确实也不美观。
经过百度,QQ群问网友,大致知道有两种方法,一种方法是通过CSS来判断访问者是PC端还是移动端,如果是移动端,就让友情链接那块不显示。另外一种办法是通过wordpress的内置函数:wp_is_mobile()
这个函数是wordpress 3.4.0版本增加的一个内置函数,wp_is_mobile()函数的作用是检测当前浏览器是否运行在智能手机、平板电脑等移动设备上,返回一个布尔值。目前wp_is_mobile()函数支持Iphone、ipad、android、silk、kindle、BlackBerry、Opera Mini等众多移动设备及浏览器,使用该函数可以帮助开发者更好地制作响应式wordpress主题、独立手机主题或者各类型手机相关的插件。
在文章底部增加了这个判断,当不是移动端的时候,打印出(显示出)友情链接,当时移动端的时候则不打印(不显示)。
加上后发现了另外一个问题,因为我给wordpress加了一个缓存插件:total-cache,这个插件的作用就是用户在访问的时候,会生成一个静态网页,生成了静态网页以后,以后再来访问这个网页的人,就直接可以看到这个静态网页了,这样能减少大量的数据库查询,从而加快速度很多倍。
那么问题来了,如果我用PC端去访问我放了友情链接的这个页面,那么就会生成一个静态网页,以后的用户无论是移动端还是PC端来访问,都是访问的这个静态网页了,这就会导致我之前设置的判断移动端、PC端,对于返回不同的网页出现问题了。
因为我的友情链接是放在首页,所以只要首页不缓存就可以正常判断了,通过查看total-cache后台设置,发现实际上是可以设置特定网页不缓存的,但是涉及到正则的问题,经过折腾,终于解决了这个问题。
如下,三个网页:
http://www.baidu.com/gzyd.html
http://www.baidu.com/page/2
http://www.baidu.com/
实际上只有第3个网址是属于首页,要写正则匹配这个首页,而其它无数个内页都不匹配,正确的写法应该是这样的:
.*?\/$大致解释下意思:
.*?这个是代表不贪婪匹配任何除空格换行符外的任何字符。
\/实际上就是符号“/”的转义字符。
$表示用于结尾,也就是只有以符号“/”结尾的字符串才是匹配的。
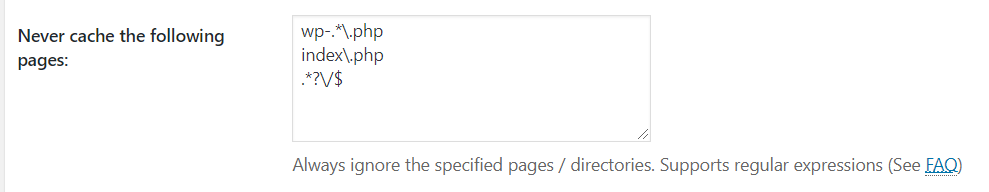
在total的设置中加入这个正则代码:

注:前面两个是默认有的,第三个才是我加进去的
用这个规则不让total cache缓存首页,就能在用户访问的时候返回不同的内容,测试成功。
